ИНТЕРНЕТ МАГАЗИН ЗА 12 ЧАСОВ! + оплата. СТРИМ-ЧЕЛЛЕНДЖ [React / TypeScript / Redux / Next.js]
В этот раз мы разработаем интернет магазин за 12 часов. Front-end будем разрабатывать на Next.js / React. Стили писать будем с использованием Tailwind CSS. Сделаем шикарную типизацию с помощью TypeScript.
#react #ecommerce #typescript #nextjs #tailwind
Все статьи сообщества
Все статьи в порядке публикации на Unicoding: изучайте новые технологии, смотрите лекции и участвуйте в обсуждении.
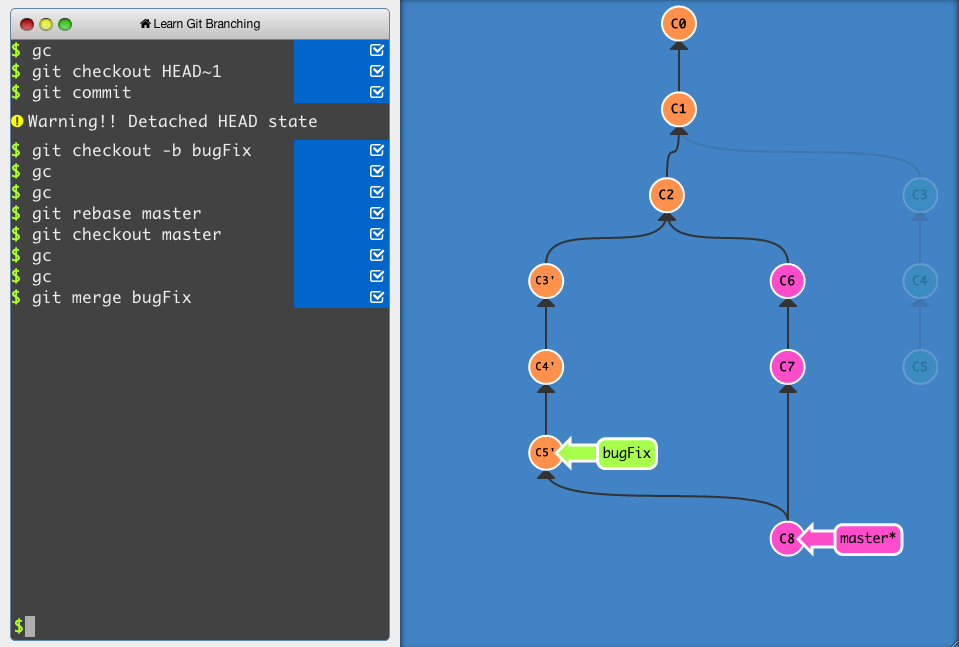
Нашел отличный тренажер по Git для самых маленьких =)
#git #github #learn
https://learngitbranching.js.org/?locale=ru_RU
Zustand и React query. State management в React без боли
В этом ролике мы рассмотрим стейт менеджер в React Zustand, который активно набирает популярность.
#javascript #learn #react #ulbitv #zustand
#32 Front-end. Вопросы на собеседовании
#yauhenk #webdev #interview #js #javascript #html #css #frontend #git #github #html #techinterview
Подборка вакансий с 23-31 января
Свежая подборка вакансий:
Junior Frontend разработчик: https://ulnk.su/3dgik9oinu
Junior React разработчик: https://ulnk.su/ozxl14jnaa
Vue разработчик: https://ulnk.su/w5ctry3ryd
Junior Python разработчик: https://ulnk.su/5urqyl8sjp
Junior Web разработчик: https://ulnk.su/esr0jvg1ga
Junior Salesforce разработчик: https://ulnk.su/bfoizojeis
Junior QA Engineer: https://ulnk.su/fw3nybqfam
Junior DevOps engineer: https://ulnk.su/ybrccbwxjb
#job #findjob #jobopportunity #careers