Большой гид по Git
Команды для работы Git: подробная инструкция для разработчиков
Git — инструмент для контроля версий, который позволяет отслеживать изменения в проектах, работать в команде и быстро восстанавливать любую версию кода. Хотя существуют графические интерфейсы для работы с Git, именно командная строка остается самым гибким и быстрым способом управления проектами.
Освоив базовые и продвинутые команды, вы сможете свободно создавать ветки, управлять коммитами, синхронизироваться с удаленными репозиториями и исправлять ошибки без лишних усилий.
#git #learn #sweb
https://journal.sweb.ru/articl....e/komandy-dlya-rabot
Все статьи сообщества
Все статьи в порядке публикации на Unicoding: изучайте новые технологии, смотрите лекции и участвуйте в обсуждении.
В открытый доступ вышла крутейшая книга по машинному обучению — целый год фундаментальный труд Себастьяна Рашки можно было купить только на Амазоне, но теперь она доступна для всех.
Что внутри:
• ОГРОМНЫЙ сборник тем по Deep Learning.
• Целых 30 глав отборной, понятной и подробной инфы: компьютерному зрению, LLM, эвалу и методам деплоя моделей.
• Тонны практики, примеров — автор все объясняет на схемах и картинках.
• Упражнения после каждой главы.
#ml #deeplearning #llm #learn #machinelearning
https://sebastianraschka.com/b....ooks/ml-q-and-ai/#ta

Веб-разработка для начинающих - учебная программа
Основы веб-разработки на комплексном курсе от Microsoft Cloud Advocates. Каждый из 24 уроков посвящен JavaScript, CSS и HTML с помощью практических проектов, таких как террариумы, расширения для браузера и космические игры. Совершенствуйте свои навыки и оптимизируйте усвоение знаний с помощью эффективной проектной педагогики. Начните свой путь в программировании уже сегодня!
#learn #html #css #js #javascript
https://microsoft.github.io/Web-Dev-For-Beginners/
Что нужно знать бэкенд-разработчику web-приложений. Backend Roadmap
Этот документ содержит список (roadmap) навыков, которые часто требуются backend разработчику web-приложений. Документ разделён на этапы (темы). Каждый этап разделён на пункты. Каждый пункт, в документе, подразумевает что:
- бекендер знает что это и какую проблему решает.
- бекендер знает для чего и когда следует применить.
- бекендер знает как с этим работать или знает где подсмотреть.
- при разработке или проектировании бекендер помнит про них и учитывает в приложении.
Понимание принципа работы каждого пункта будет дополнительным бонусом в понимании всей темы, но это может занять много времени. Изучайте по желанию и необходимости.
Как работать с документом? Этапы и пункты выстроены в рекомендуемом порядке для изучения. Просто следуйте сверху-вниз.
Как работать с пунктами документа? Каждый пункт легко гуглится и имеет страницу в wikipedia. Ссылки устанавливаются если есть альтернативная документация — более понятная и/или более подробная. Некоторые ссылки могут потребовать наличия VPN. Ссылка на wikipedia ставятся для уточнения если название статьи неочевидно или можно перепутать статьи.
Есть ли разделение по скилам? Каждый пункт делится на градации junior, middle, middle+ (он же high middle). Градации используются чтобы помочь выставить приоритеты в различных темах — на то что стоит изучать в первую очередь. Тут применяется общепринятая градация навыков и зон ответственности, где senior это middle+ с soft-скилами. В данном документе максимальным уровнем градации будет — middle+, так как этот документ акцентирует внимание на hard-скилах.
#backend #learn #readmap #junior #senior #docker #linux
Правила хуков в React - учим раз и навсегда!
Правил хуков в React немного. Их всего два. Но многие не могут вспомнить их на собеседовании или забывают про них при разработке.
Разбираемся с правилами и почему они такие. И на примерах смотрим как можно и как нельзя.
#react #js #hooks #learn
Manus Slides: генератор презентаций на основе ИИ
Новый инструмент от создателей автономного ИИ-агента Manus позволяет создавать профессиональные презентации за секунды — от структуры до визуального оформления.
Ключевые возможности:
✔ Автоматическая генерация — превращает текстовый запрос в готовую презентацию с грамотной структурой и дизайном.
✔ Глубокий анализ данных — использует открытые источники, включая документы, книги и учебники, чтобы наполнить слайды актуальной информацией.
✔ Мультимедийная поддержка — добавляет изображения, видео и графики, соответствующие теме.
✔ Гибкое редактирование — можно быстро корректировать текст, макеты и визуальные элементы прямо в редакторе.
✔ Интеграция с шаблонами — адаптирует презентацию под выбранный стиль или корпоративный брендбук.
Как это работает?
Вы описываете тему (например, «Презентация о возобновляемой энергетике для инвесторов»).
Manus анализирует запрос, подбирает контент и создаёт слайды.
Готовый результат можно доработать вручную или экспортировать в PowerPoint/Google Slides.
#ai #manusai #manusslides
Попробовать можно здесь: https://manus.im
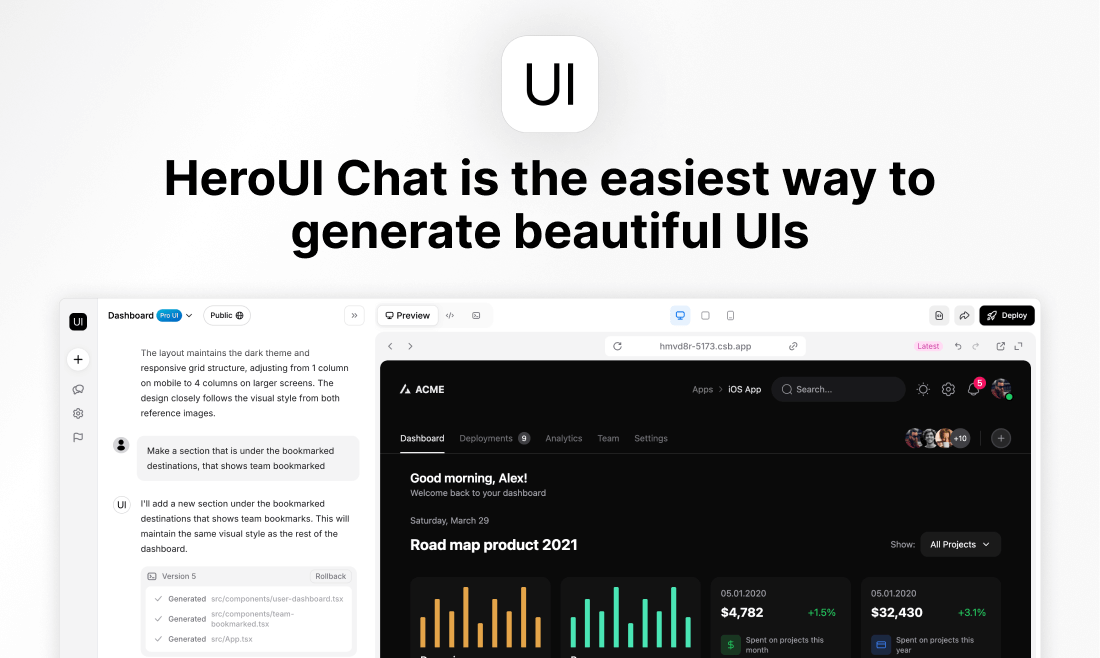
HeroUI: генератор сайтов и приложений на основе ИИ
Новый сервис HeroUI позволяет создавать полноценные веб- и мобильные приложения, включая игры, буквально за секунды.
Ключевые возможности:
- Мгновенная генерация по текстовому запросу
- Автоматическая разработка логики интерфейса
- Подбор визуального контента и написание готового кода
- Встроенный редактор для доработки проекта
- Публикация в сети или экспорт на GitHub
#ai #aihub #heroui #github
Попробовать сервис можно здесь: https://heroui.chat
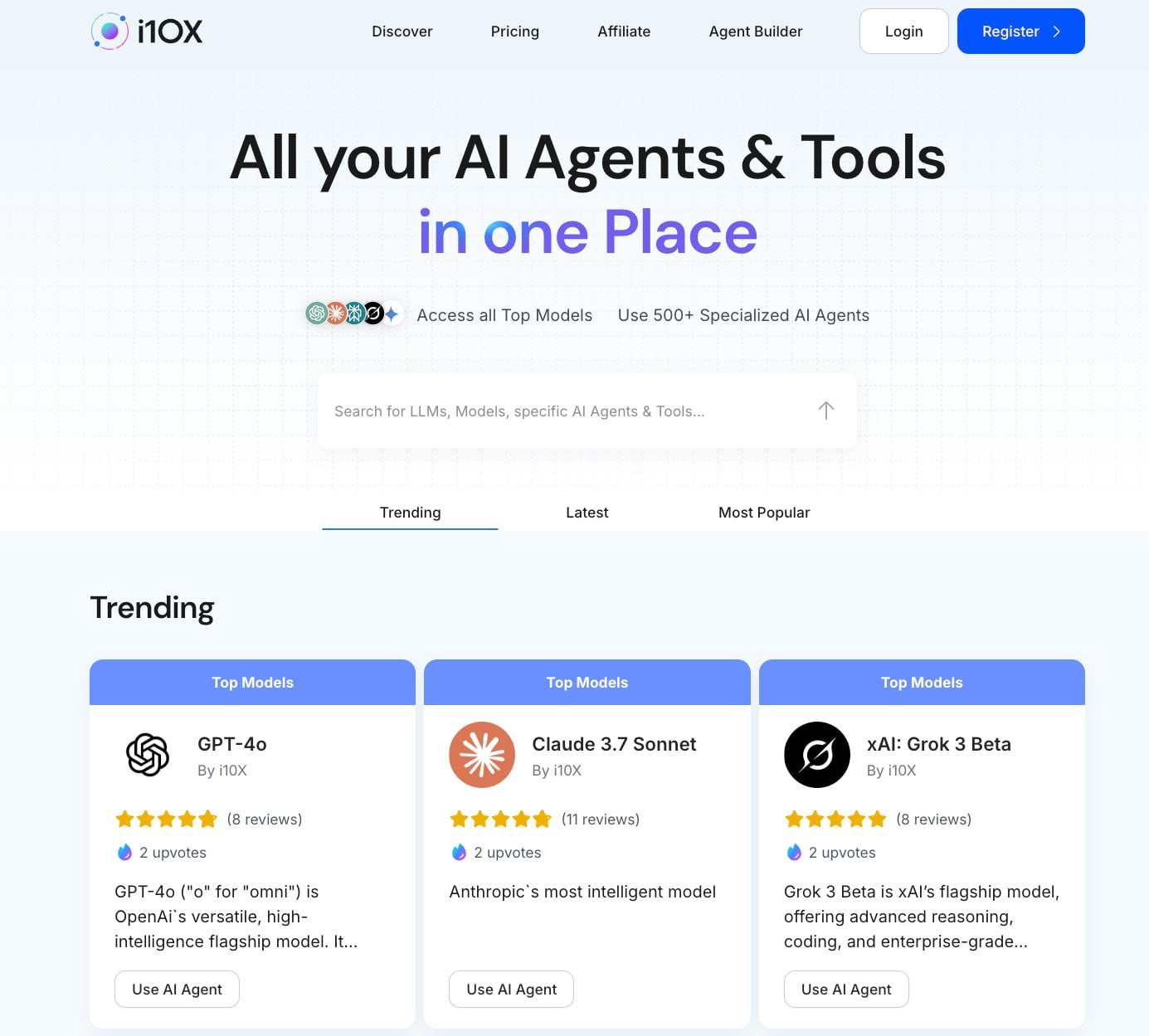
500+ ИИ-агентов в одном сервисе: i10X объединяет все популярные модели
Новый сервис i10X — это масштабная база искусственного интеллекта, которая заменяет разрозненные подборки нейросетей.
Что внутри?
✔ Все ведущие ИИ-модели — ChatGPT, Claude, Perplexity, Grok, Midjourney и другие.
✔ Специализированные помощники — для продуктивности, здоровья, спорта, коучинга, SEO и развлечений.
✔ Удобная категоризация — легко найти нужный инструмент.
✔ Бесплатный доступ — можно тестировать сразу.
Попробуйте сами: i10x.ai/discover
#ai #chatgpt #claude #perplexity #grok #midjourney

Превращаем ИИ в профессионального коуча и проводим с ним настоящую сессию для буста личностного роста — эти промпты помогут вам сэкономить десятки тысяч рублей и получить главные инсайды в жизни.
1️⃣ Расшифровываем вашу миссию через опыт
Задай мне 3 вопроса, которые помогут тебе понять, какие события моей жизни подсказали мою миссию. А потом, на основе моих ответов, сформулируй мою миссию в одном предложении.
2️⃣ Выявляем «слепые зоны личности»
Спроси у меня 3 вещи: (1) что меня бесит в других, (2) что мне тяжело принимать в себе, (3) где я часто повторяю одни и те же ошибки.
На основе моих ответов определи мою слепую зону и как она мешает мне расти.
3️⃣ Ищем личные драйверы
Задай мне 3 вопроса, чтобы понять, что меня по-настоящему зажигает. Потом назови мой внутренний драйвер — и как я могу использовать его для мотивации без выгорания.
4️⃣ Разрушаем все оковы и подсознательные ограничения
Спроси у меня, (1) какую установку я слышал в детстве, (2) какое убеждение мешает двигаться вперёд, (3) какую мысль я часто думаю в трудные моменты.
Собери это в один корневой блок и дай совет, как его перепрошить.
5️⃣ Изучаем ваши ценности и выявляем тайные страхи
Сначала узнай, что для меня важно, а потом — чего я больше всего боюсь потерять. Сравни и покажи, как мои страхи конфликтуют с ценностями.
6️⃣ Находим идеальное «Я» и препятствия к его достижению
Попроси меня описать, каким я хочу быть через 5 лет. Потом задай уточняющий вопрос: что мешает мне быть таким уже сейчас?
Сделай вывод — где ключевой блок.
7️⃣ Получаем источники своей истинной силы
Спроси у меня: (1) Когда я чувствовал себя сильным? (2) Что тогда во мне работало на 100%? (3) Что я подавляю в себе чаще всего?
На основе этого определи мою главную силу, которую я прячу — и как её раскрыть.
Сохраняйте себе.
#ai #prompt #aiprompt #chatgpt

Создаем ЛЮБОЙ сайт один клик — Google релизнул свой генератор для веба. Stich уже доступен ВСЕМ и БЕСПЛАТНО.
• Создаем сайты под любые задачи: от простейших лендигов до сложных проектов.
• База — самая мощная модель Gemini.
• Экспортировать макет в Figma можно за один клик.
• Редачить можно ВСЕ элементы прямо на ходу.
Тестировать здесь: https://stitch.withgoogle.com/
#ai #gemini