Laravel+Angular. Быстрый старт. Создание каркаса для будущих страниц
Страницы проекта и все, что касается визуального отображения будет формироваться с помощью фреймворка Angular.
#laravel #angular #bootstrap #webformyself
Все статьи сообщества
Все статьи в порядке публикации на Unicoding: изучайте новые технологии, смотрите лекции и участвуйте в обсуждении.
В этом видео будет подготовлена база для последующей разработки проекта. В частности, будут установлены необходимые библиотеки и фреймворки на локальный компьютер, а именно Laravel и Angular и компонент Bootstrap для визуального оформления приложения.
Так же кратко будет определена схема работы будущего веб-проекта и способ обмена данными между фреймворками.
#laravel #angular #bootstrap #webformyself
React Полный курс от А до Я.
Рассмотрим основные концепции и разработаем функционал, который встречается в каждом приложении.
#react #javascript #js #ulbitv #learn #learnreact
Кредитный калькулятор на React + React hooks
Были использованы хуки для хранения состояний, компонент react-input-range для горизонтальных ползунков.
#react #reackhooks #js #loan #reactexamples
https://grhgrmgrhrm.github.io/credit-calculator/
Как исправить ошибку поддержки GitHub для аутентификации по паролю
Узнай, как исправить Поддержку GitHub для аутентификации по паролю, которая была удалена 13 августа 2021 года. Пожалуйста, используй личный токен доступа вместо ошибки в macOS или Linux.
Сегодня, когда я пытался отправить свой код в удаленный репозиторий GitHub, я получил следующую ошибку в своем терминале.
$ Please use a personal access token instead.
$ remote: Please see https://github.blog/2020-12-15....-token-authenticatio for more information.
Эта ошибка говорит о том, что по соображениям безопасности GitHub удаляет аутентификацию на основе пароля с 13 августа 2021 года.
Чтобы исправить ошибку, выполни следующие действия:
1) Открыть GitHub.com, нажать на фотографию своего профиля, затем нажать "Settings".
2) Теперь прокрутить страницу до нижней части и перейти на вкладку "Developer settings".
3) Теперь нажмите на "Personal access tokens" и сгенерируй новый токен, указав имя и дату истечения срока действия и т.д.
4) Как только nы успешно сгенерируешь Личный токен доступа, скопируй его и схорони где-нибудь =)
Теперь открой репозиторий Git, в котором ты получил ошибку, и удали текущий источник, выполнив следующую команду.
$ git remote remove origin
6) Добавь новый источник, используя следующую команду в своем терминале.
$ git remote add origin https://<PERSONALACCESSTOKE....N>@github.com/<
Вот и все, теперь вы можешь отправить свой код на GitHub с помощью команды git push без каких-либо ошибок.
#github #token #githuberror #accesstoken

Что действительно должен знать FrontEnd разработчик в 2021 году
Disclaimer: Если что-то упустил, напишите в комментах или в ЛС
Верстка сайтов и веб-программирование привлекают большое количество новичков в мир IT. Это связано с достаточно низким порогом вхождения. Количество желающих стать фронтендщиком с каждым годом увеличивается, вследствии чего растут и требования к кандидатам.
Если вы хотите попробовать собственные силы в разработке, учтите, что перспективные вакансии привлекают не только вас. Важно приложить максимум усилий, чтобы именно вашу кандидатуру выбрал будущий работодатель. Но помните: нет ничего невозможного.
Итак, ниже в комментариях будут перечислены хард и софт скиллы, необходимые, чтобы стать FrontEnd разработчиком в 2021 году.
#skills #frontend #frontendskills

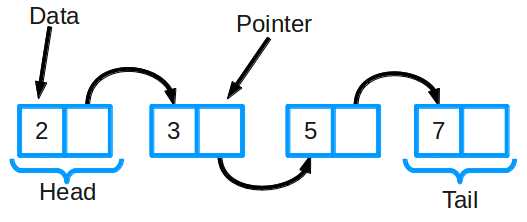
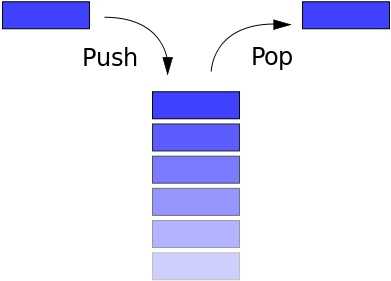
Структуры данных в JavaScript
Структуры данных являются важной частью разработки программного обеспечения и одной из наиболее распространенных тем для вопросов на собеседованиях с разработчиками.
#coding #javascript #fulltutorial #vladilenminin #js #datastructure #linkedlist #stack #queue #set #hashtable #tree #graph #trie
Написать функцию, которая проверяет правильность и последовательность открывающих и закрывающих скобок.
То есть каждая открывающая скобка имеет соответствующую закрывающую. Закрывающая скобка должна располагаться сразу после открывающей скобки или в пространстве между парой скобок должны быть также уравновешенные скобки.
Например:
( { ( ) } )
( [ ( ) ] { } )
вернет true - все скобки открыты и закрыты. А вот в этом примере:
( { } } [ ] )
{ [ ] [ ( ) ) ] }
вернется false - нарушена последовательность открывающих и закрывающих скобок.
#techinterview #jstasks #javascript #js #javascripttasks #tasks #brackets




Robert Shishkodremov
Исходные материалы к уроку тут: https://t.me/webformyself/3072
Удалить комментарий
Вы уверены, что хотите удалить этот комментарий?