Progressive enhancement и Graceful Degradation
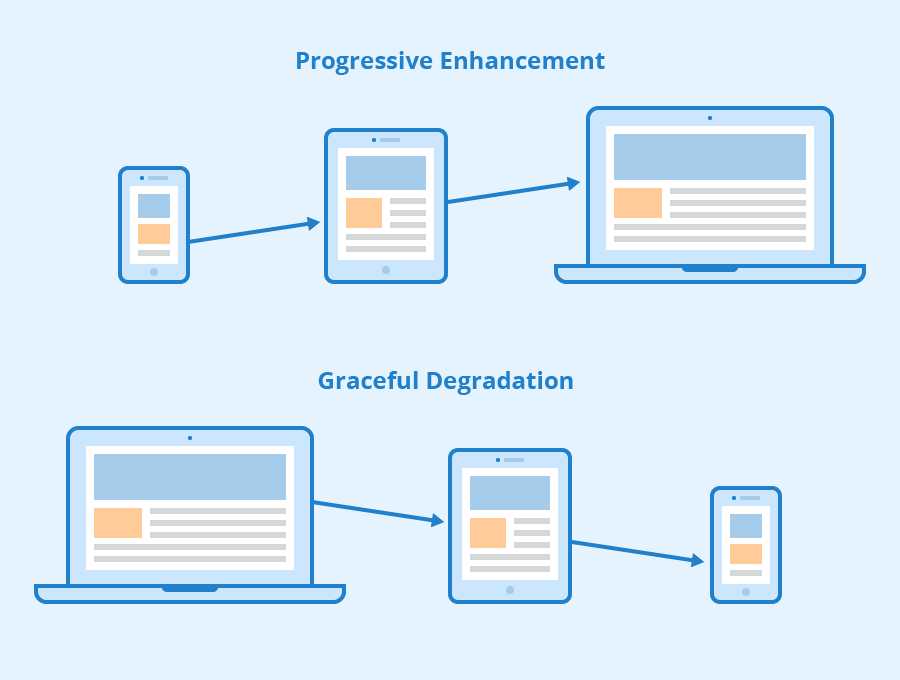
Progressive enhancement.
Чаще всего этот термин переводят, как прогрессивное улучшение. Прогрессивное улучшение предполагает, что веб-интерфейсы должны создаваться поэтапно, циклически, от простого к сложному. На каждом из этапов должен получаться законченный веб-интерфейс, который будет лучше, красивее и удобнее предыдущего.
Вы начинаете с создания базового уровня пользовательского интерфейса, который все браузеры смогут обеспечить при рендеринге вашего веб-сайта, но вы также создаете более расширенные функциональные возможности, которые автоматически будут доступны браузерам, которые могут его использовать.
Graceful Degradation.
У нас этот термин переводится как «постепенная деградация». Понятие достаточно широкое, в общем можно сказать, что это способность системы продолжать своё функционирование в случае отказа некоторых её компонентов.
Чаще всего Graceful Degradation понимается, как практика построения вашей веб-функциональности таким образом, чтобы она обеспечивала определенный уровень пользовательского опыта в более современных браузерах, но она также будет изящно деградировать до более низкого уровня пользовательского опыта в старых браузерах. Этот нижний уровень не так приятно использовать для посетителей вашего сайта, но он по-прежнему предоставляет им базовую функциональность, для использования которой они пришли на ваш сайт - для них ничего не ломается.
#degradation #enhancement #progressiveenhancement #gracefuldegradation #mobilefirst #ui