Все статьи сообщества
Все статьи в порядке публикации на Unicoding: изучайте новые технологии, смотрите лекции и участвуйте в обсуждении.
Python с нуля. Урок 5 | Списки
В этом уроке разберем как реализуются списки в языке программирования Python, а так же познакомимся с методами для работы со списками.
#python #learn #ityoutubersru
Python с нуля. Урок 4 | Циклы (for, while)
В этом уроке разберем что такое циклы, итерирование, чем отличается инструкция break от continue, а также узнаем как реализуются циклы в языке программирования Python.
#python #learn #ityoutubersru
Python с нуля. Урок 3 | Функции
Разберем, как что такое функция, как ее реализовать в языке программирования Python, а так же поговорим об области видимости переменных.
#python #learn #ityoutubersru
Python с нуля. Урок 2 | Условные операторы. Пользовательский ввод
Разберем, что такое оператор сравнения, условные операторы, добавим в нашу программу пользовательский ввод и всё это на понятных примерах.
#python #learn #ityoutubersru
Python с нуля. Урок 1
Установка, написание первой программы, переменные, операции над числами.
#python #learn #ityoutubersru
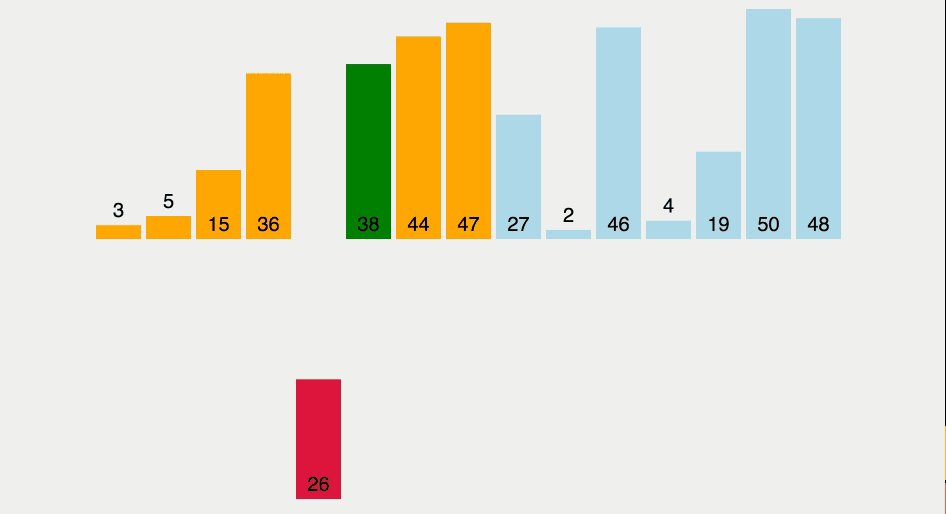
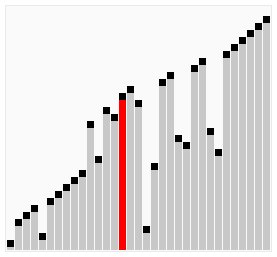
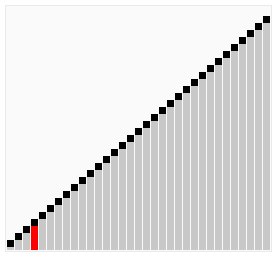
Алгоритмы сортировки в JS - сортировка вставками
Сортировка вставками это упорядочивание коллекции путем вставки каждого встреченного значения на правильную позицию.
В этом случае мы не проходим всю коллекцию при каждой итерации (как в сортировке пузырьком и выбором). Вместо этого мы начинаем со сравнения значений элементов с индексами 0 и 1. Если последнее значение меньше первого, они меняются местами. После этого мы перемещаемся к элементу с индексом 2 и сравниваем его значение со значениями двух предыдущих элементов (сначала с индексом 1, потом с индексом .
Каждый раз, находя более высокое значение, вы размещаете его правее. Найдя правильную позицию, вы вставляете содержимое ячейки с индексом 2 в ячейку на нужной позиции.
Это как будто вы вынимаете содержимое следующей ячейки и возвращаетесь с ним к предыдущей. Если содержимое предыдущей ячейки имеет больше значение, что то, которое вы «держите», вы перемещаете содержимое предыдущей ячейки в следующую. Это продолжается, пока вы не найдете подходящую ячейку, куда можно поместить значение, находящееся у вас «в руках».
#sorting #algorithms #insertionsort #javascript

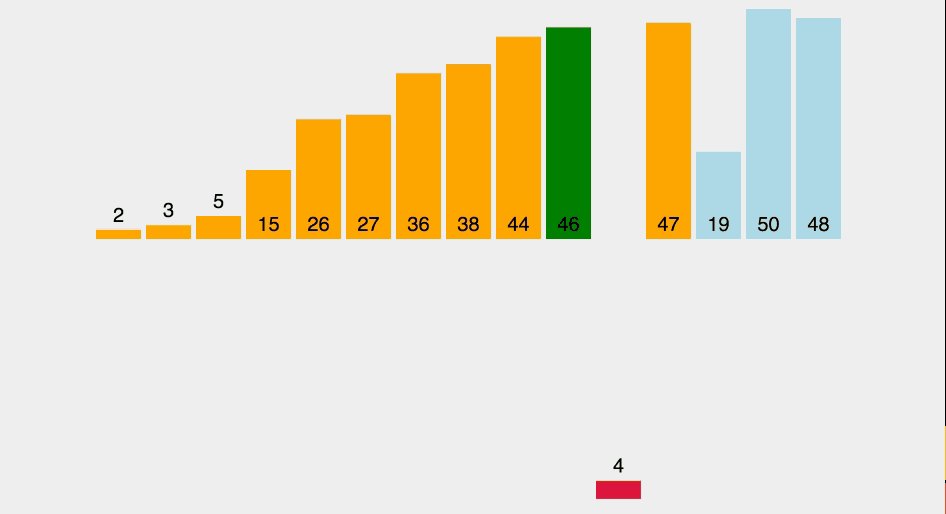
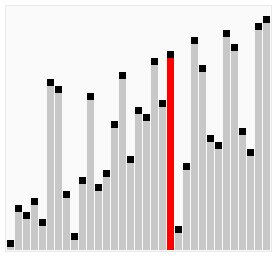
Алгоритмы сортировки в JS - сортировка выбором
Сортировка выбором осуществляется путем непрерывного выбора наименьшего значения и перемещения его к одному концу.
В этом случае вы проходите всю коллекцию в поисках наименьшего значения. Найдя его, вы меняете местами содержимое этой ячейки с содержимым ячейки, имеющей наименьший индекс (изначально – . Процесс повторяется, но поскольку наименьшее значение уже заняло свою позицию, остальные пересматриваются, начиная с ячейки со следующим индексом (1).
С каждой итерацией длина участка массива, который нужно пройти, уменьшается на единицу. Все это продолжается, пока вся коллекция не будет отсортирована по степени возрастания значений, от наименьшего к наибольшему.
#sorting #algorithms #selectionsort #javascript

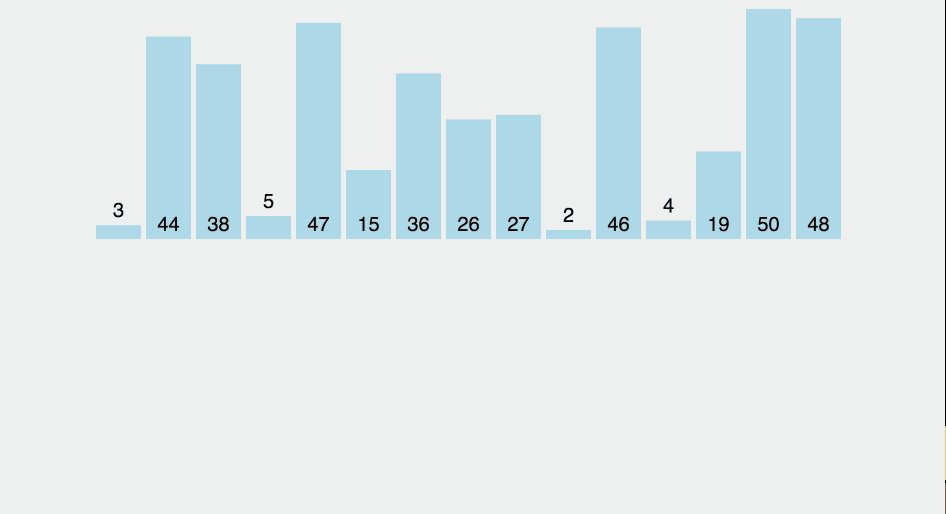
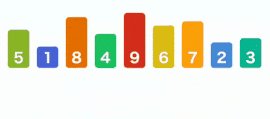
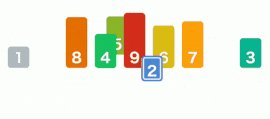
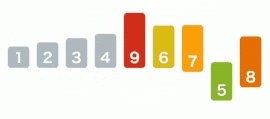
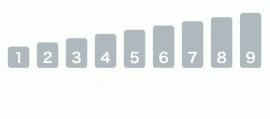
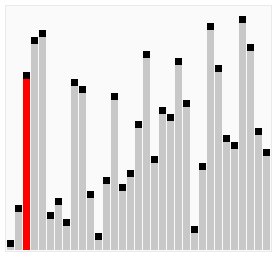
Алгоритмы сортировки в JS - сортировка пузырьком.
Сортировка пузырьком осуществляется путем постоянной перемены местами больших значений с меньшими. В результате самое большое значение «пузырьком» всплывает кверху.
Итак, предположим, что ваша коллекция начинается с индекса 0. Вы меняете местами содержимое элемента с текущим индексом (i) с содержимым элемента, имеющего следующий индекс (i + 1), если индекс (i) имеет более высокое значение. Затем вы переходите к следующей паре индексов (i + 1 и i + 2), и так далее.
В какой-то момент вы доберетесь до ячейки с наибольшим значением в вашей коллекции. Ее содержимое будет все время перемещаться вперед, как пузырек воздуха – вверх. Проходы по всей коллекции продолжаются, пока вся она не будет отсортирована от самого низкого до самого высокого значения содержимого ячеек.
Поскольку при каждой итерации последняя ячейка будет иметь самое большое значение, в каждой следующей итерации последние ячейки исключаются и больше не сравниваются.
#sorting #algorithms #bublesort #javascript

#9 Front-end. Вопросы на собеседовании
Видеокаст «Front-end. Вопросы на собеседовании».
В данном видео будут вопросы и ответы к собеседованиям на позицию Junior и Middle Front-end разработчик.
Видеокаст представлять из себя коллекцию технических вопросов, которые можно получить на интервью.
Удобная, хорошо организованная шпаргалка всегда у вас под рукой!
#yauhenk #webdev #interview #js #javascript #html #css #frontend #git #github #html #techinterview